ワードプレスとベイスを併用する際の注意点|ワードプレスでECサイトの作り方 ⑨

ワードプレスとベイスを併用する際の注意点
ここまで「地方でネットショップを開業するなら ワードプレス×ベイス一択」という理由を説明してきましたが、この2つをリンクさせる際に注意しておかなければならない事もあります。
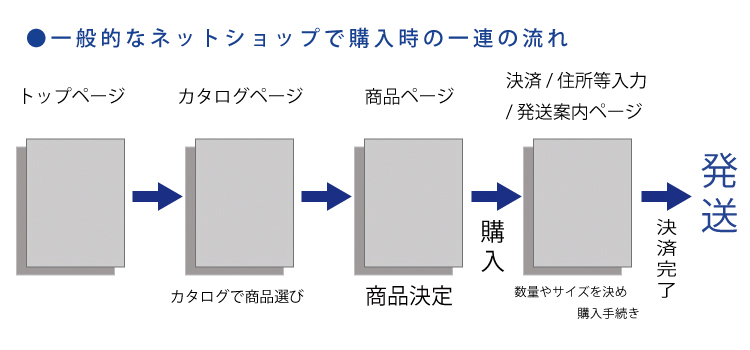
通常、ネットショップで買い物をする際、次のような流れとなります。

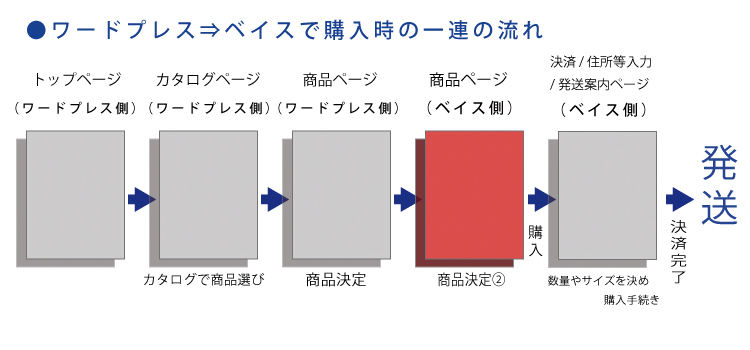
これが一般的なネットショップでの商品購入までの流れですが、ワードプレスサイトからベイスへの流れの場合、以下の様になります(筆者のサイトの例です)。

通常の購入の流れと違い、筆者が作成したサイトの場合ワードプレス側の商品ページからベイス側の商品ページへ飛び、そこから決済ページに飛ぶ流れになります。
これでは流れが不自然で、ネットでの買い物に慣れたユーザー目線で考えるとそこで離脱される原因ともなりかねません。
ユーザーの気持ちとしては「商品の購入を決めて購入ボタンをクリックしたのに、また商品ページ…!?」という感じです。
ですがベイスの商品ページを介さないと商品を購入する事は出来ません(非表示には出来ません)。
※この記事のリンク先には広告が含まれます
▲▲▲ エックスサーバー 公式サイト ▲▲▲
「ワードプレスのカタログページから直接ベイスの商品ページにリンクすれば良いのでは?」という声も聞こえてきそうですが、そこは2つの意図があってこの構造にしています。
1.BASEの商品ページはデザインの自由度が低い
筆者が作成した商品ページは商品の詳細紹介の他、関連する商品(サイズ違いやカラーバリエーション、「この商品を買った方はこの商品も見ています」的な商品など)も紹介しリンクを貼っており、またサイト全体の構成やカラーリングまでトップページから一貫した形で作成しています。
BASEの商品ページでは画像やテキストなどはワードプレス側の商品ページと同じものが使えますが、HTMLやCSSが使えない為、文字サイズや書体・全体のレイアウト・カラーリングに融通が利かず、全く違うサイトに飛ばされた印象を持たれてしまい離脱の原因になりそうです。
加えてリンクを貼る事も出来ませんので、こちらが紹介したい関連商品を載せる事も出来ません(BASE側より設定された関連商品が自動的に表示されます)。
ですので、ユーザーには商品購入の選択はワードプレス側の商品ページで行ってもらい、実際の購入のみBASE側の商品ページで行ってもらおうと考えた訳です。
2.ショッピングカートを乗り換える時もスムーズに移行できるという利点も
現在は無料カートとしてBASEが最強だと思っていますが、いずれは更に好条件のカートシステムに出会うかも知れません。
商品ページをBASEのみで作成してしまうと、いざカートを乗り換えようとした際、場合によっては自前のワードプレスサイトを大きく手直しする必要が出てきます。
現在の運用方法の場合だとワードプレス側商品ページのリンク先を変更するのみで完了するのでとても楽です。
これは商品の種類を数多く出品するサイトであれば、尚も痛感するものだと思います。
補足ですが、ベイスの商品ページではユーザーがブラウザ上の「戻る」ボタン(ブラウザ左上の「←」ボタン)を押してくれればワードプレスの自社サイトに戻ってこれるのですが、ベイス商品ページ / 決済ページ上の「ショップに戻る」ボタンをクリックすると、ベイスのショップトップページに戻ってしまいワードプレス側のサイトには戻れません。
▲▲▲ 賢威(けんい)公式サイト ▲▲▲
この対処法もあるのですが、機会を見て解説したいと思います。


